作り方(STEP4)
1.暗い色の部分だけを選択する
白とピンクを比べますと、ピンクの方が暗い色になります。
今回はそのピンクを明るく補正する形で、車体を白一色に統一していきたいと思います。
(逆に、明るい色の部分を補正して車体をグレー一色にするケースもあります。ケースバイケースです)
元写真でピンク色に塗られていた部分だけを明るくするため、まずはピンク色の部分だけの選択範囲を作成図形を描画します。




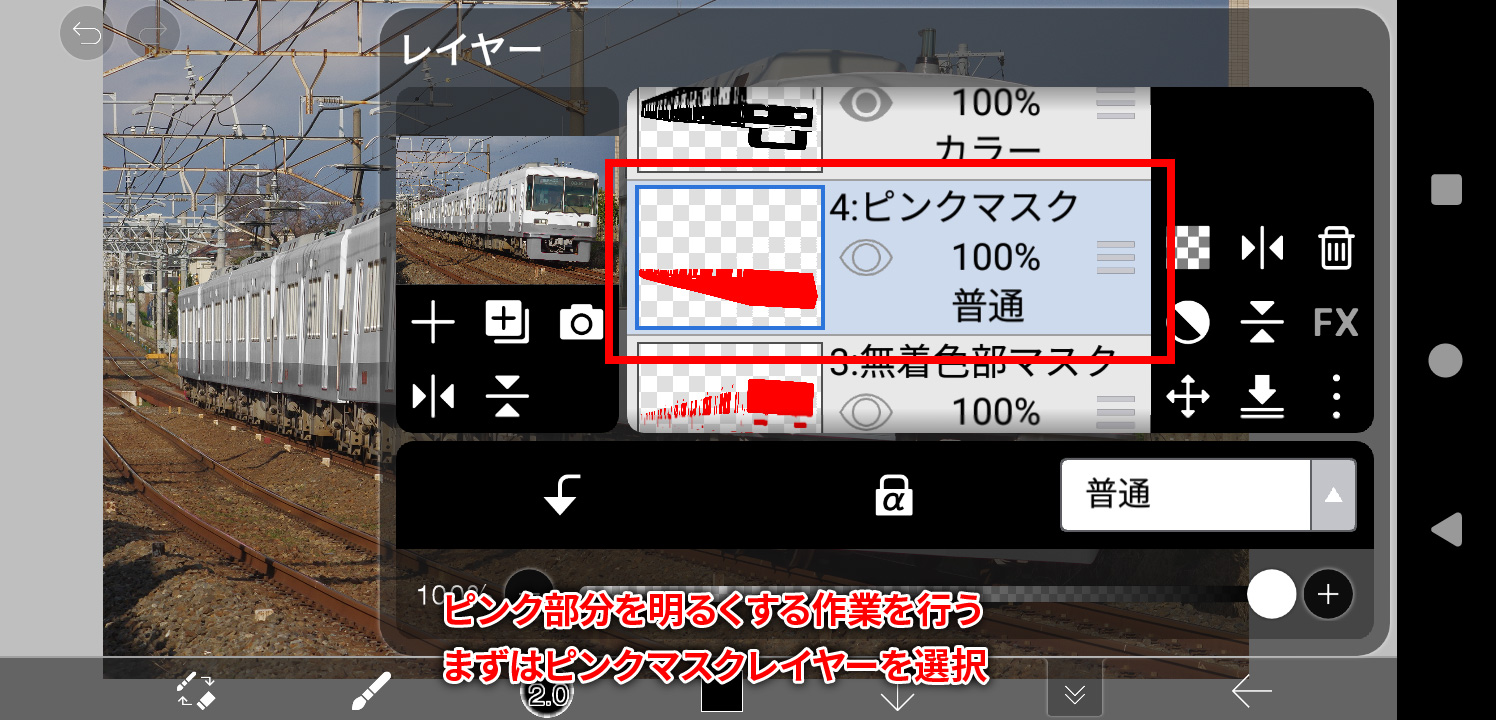
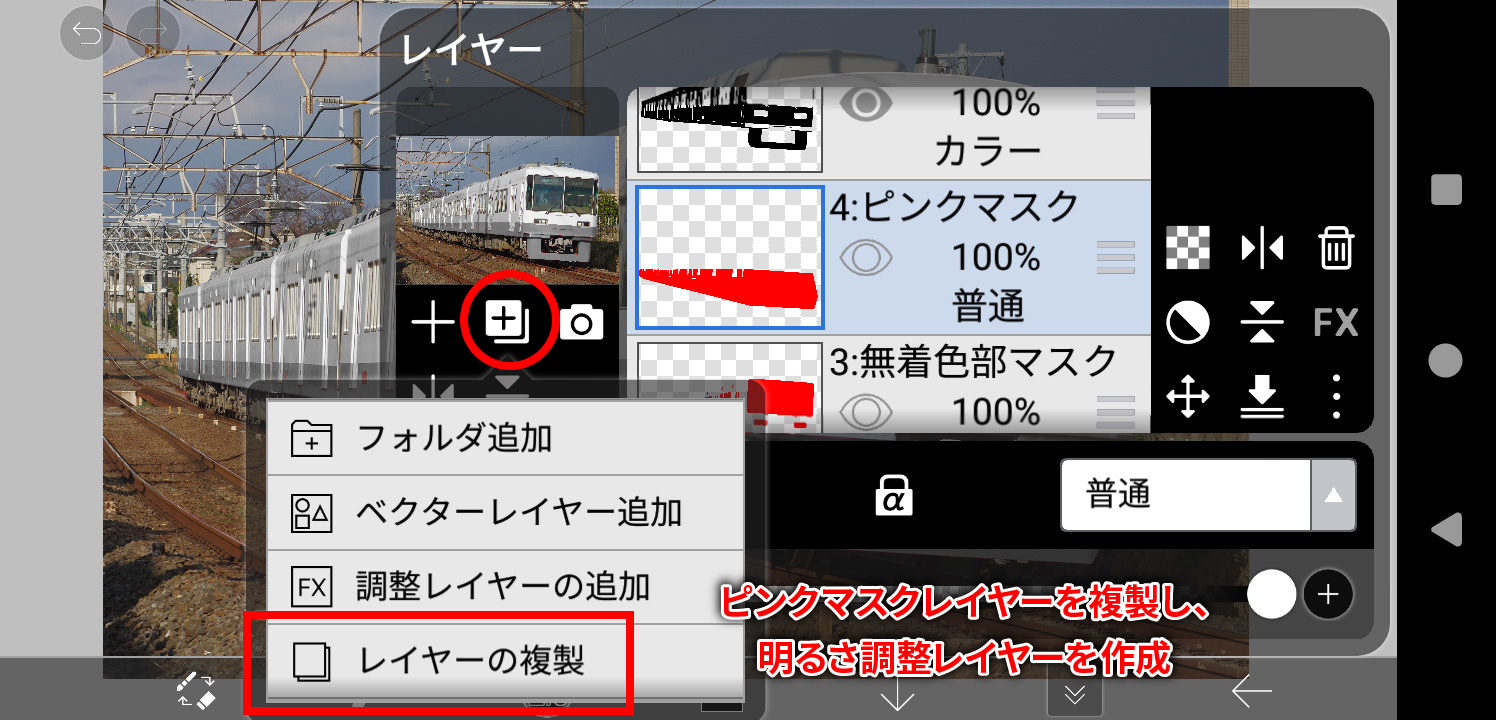
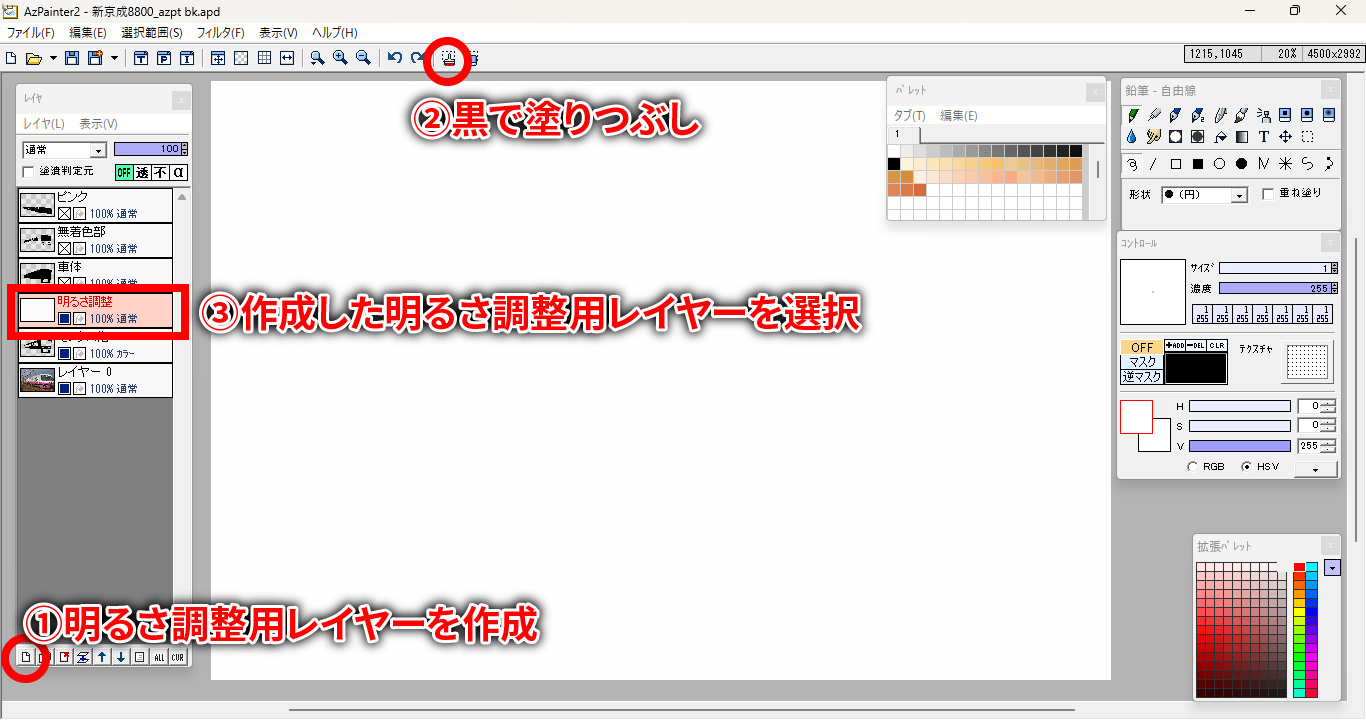
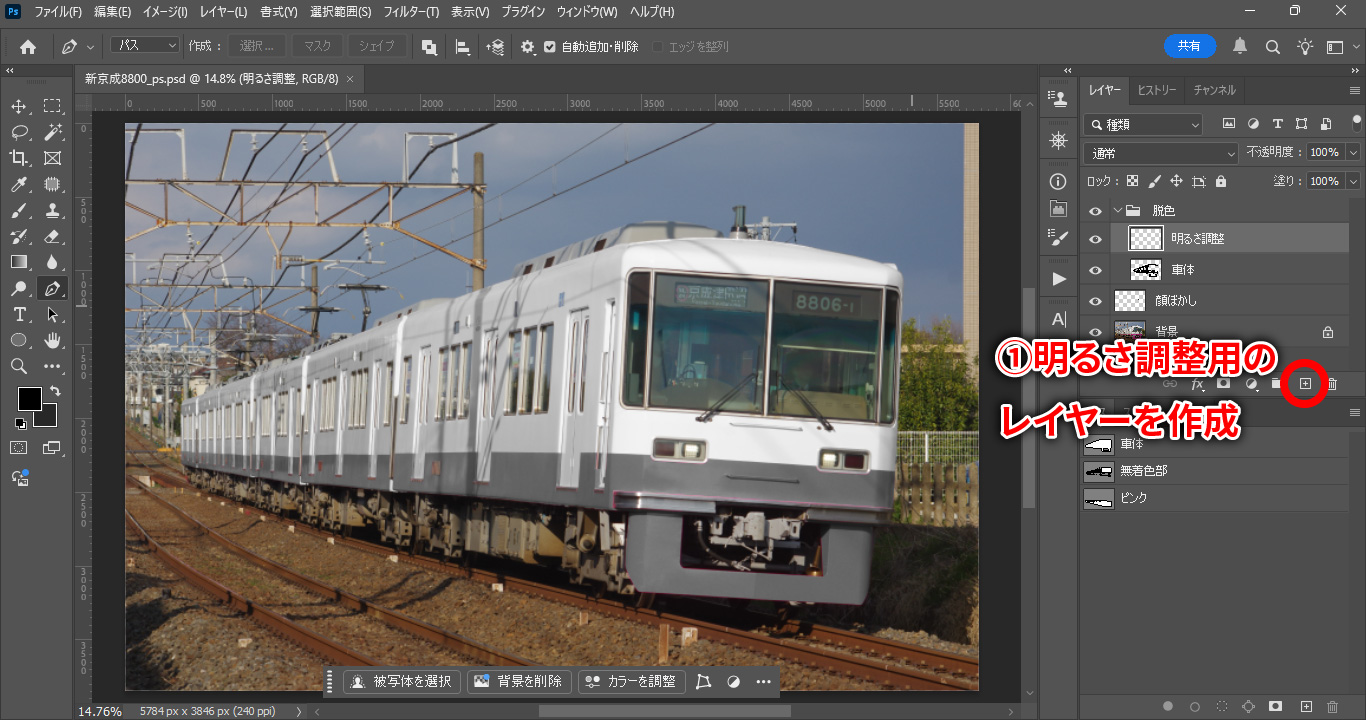
ピンク部マスクのレイヤーを複製して、明るさ調整用レイヤーを新規作成します。
作成したレイヤーを白(#FFFFFF)一色に塗りつぶします。
(彩度0の白系の色であれば、必ずしも#FFFFFFである必要はありません)

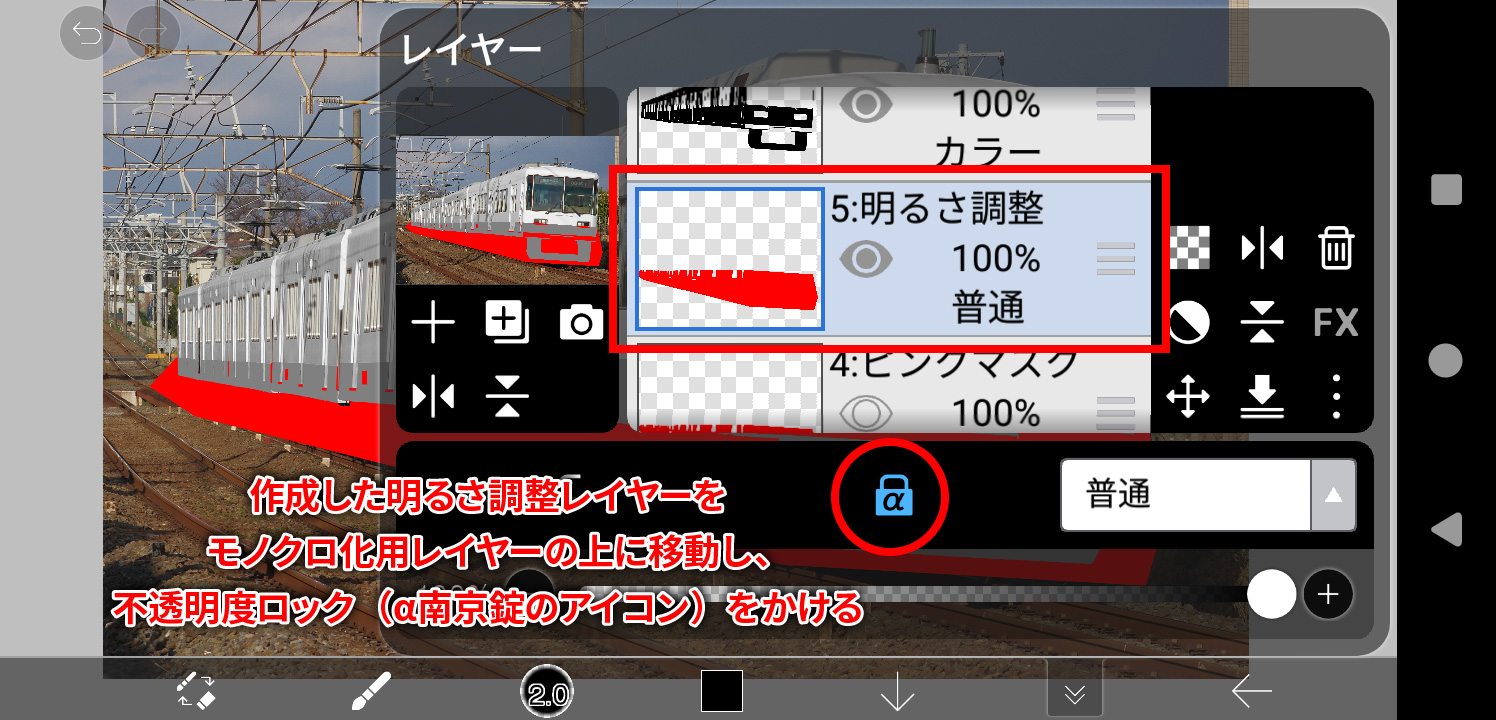
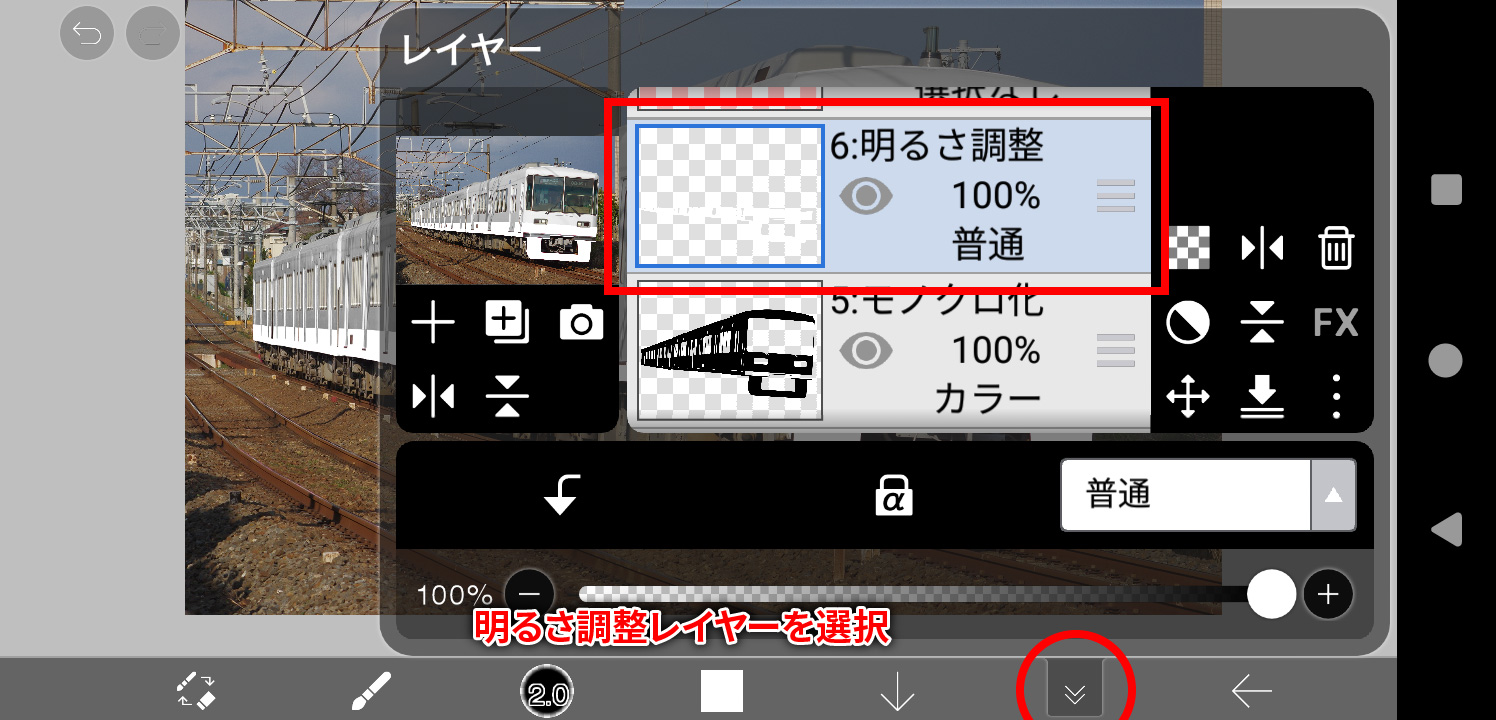
作成した明るさ調整レイヤーをモノクロ化用レイヤーの上に移動し、不透明度ロックをかけます(α南京錠のアイコン)。

描画ツール>四角形を選択し、「塗りつぶし」のスイッチをONに変更。
明るくするためのレイヤーなので、色は黒ではなく白になります。

先ほどと同じ手順で、画面一杯に四角形を描画し、明るさ調整レイヤーの色を白に変えます。


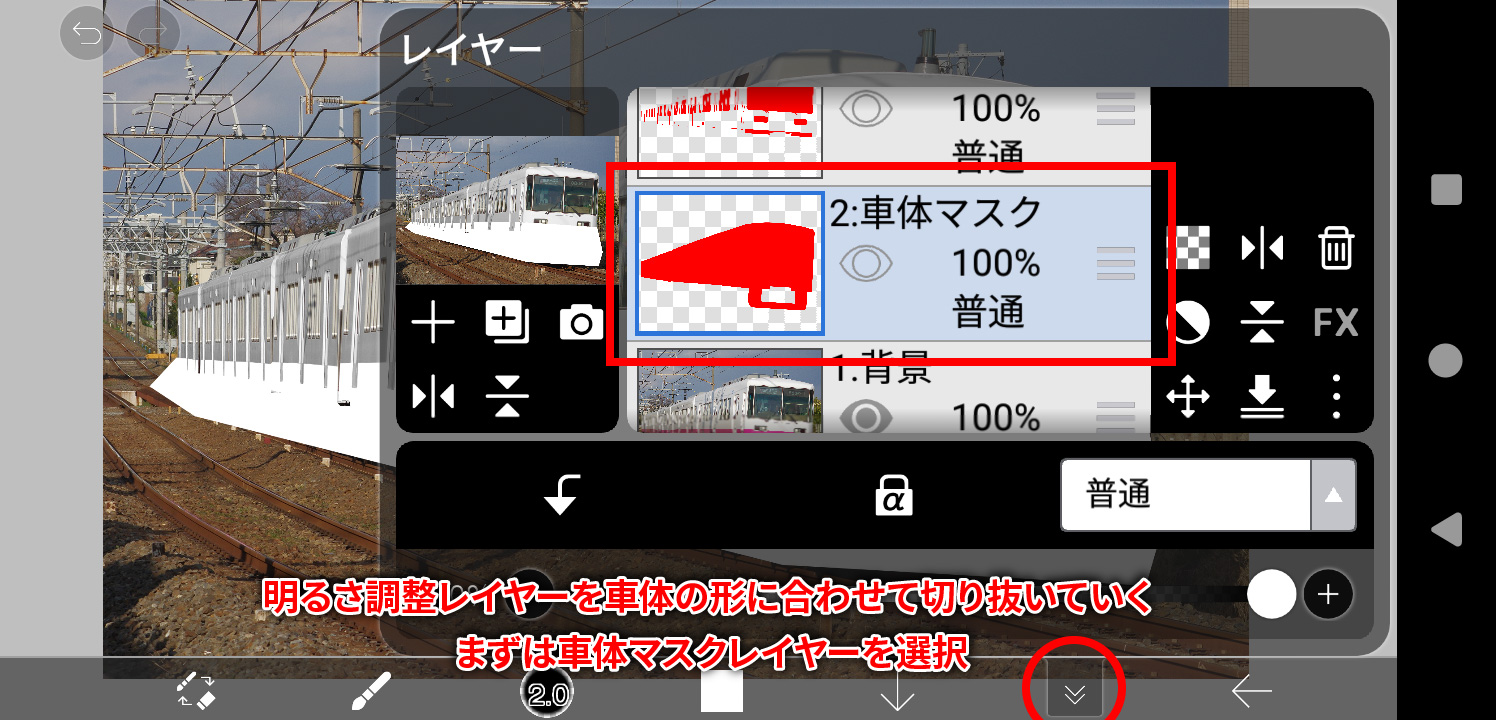
作成した明るさ調整レイヤーを車体の形に合わせて切り抜いていきます。
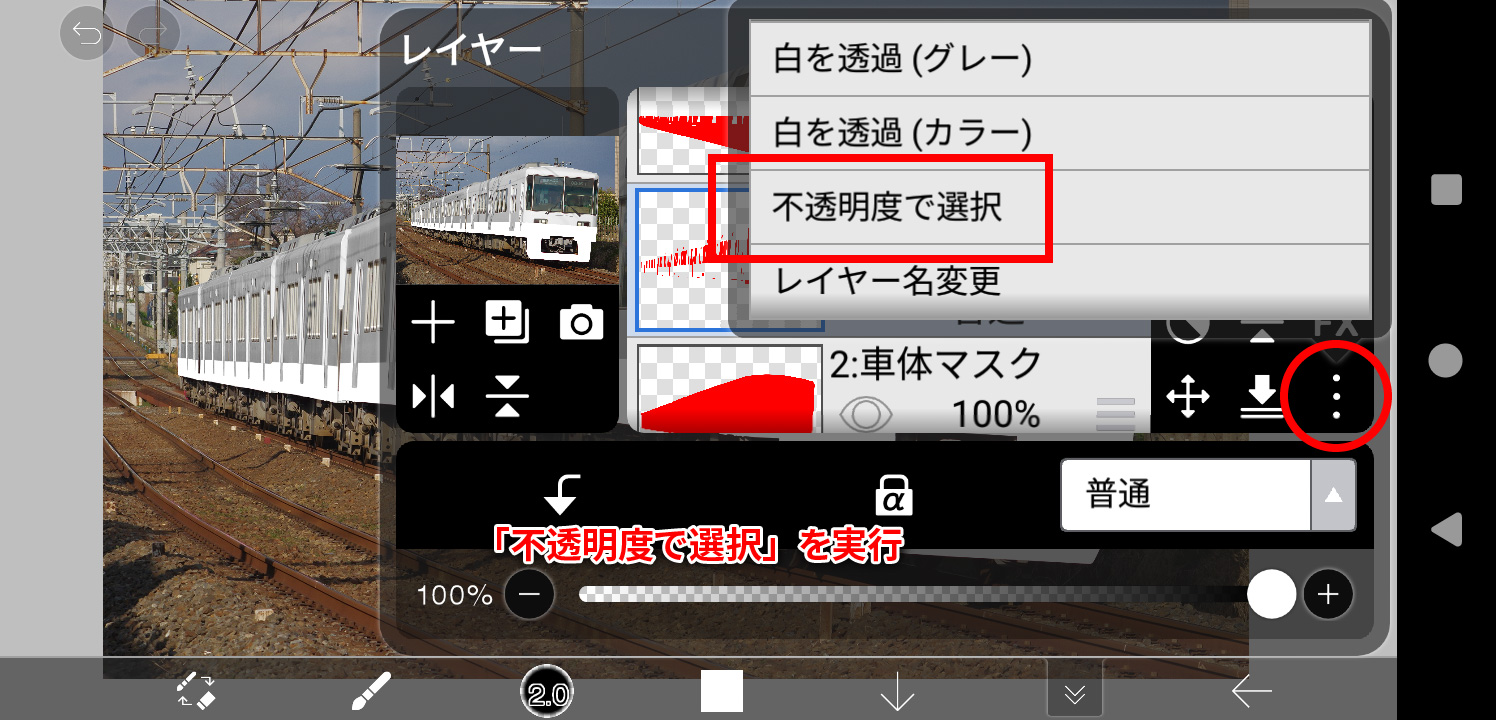
まずは車体マスクのレイヤーを選択し、「不透明度で選択」を実行します。

選択範囲メニューから「選択の反転」を押して、車体以外のすべての範囲を選択範囲にします。


「レイヤーのクリア」をタップし、ピンク部マスクに描画された図形のうち、車体範囲からはみ出ている箇所をすべて削除します。


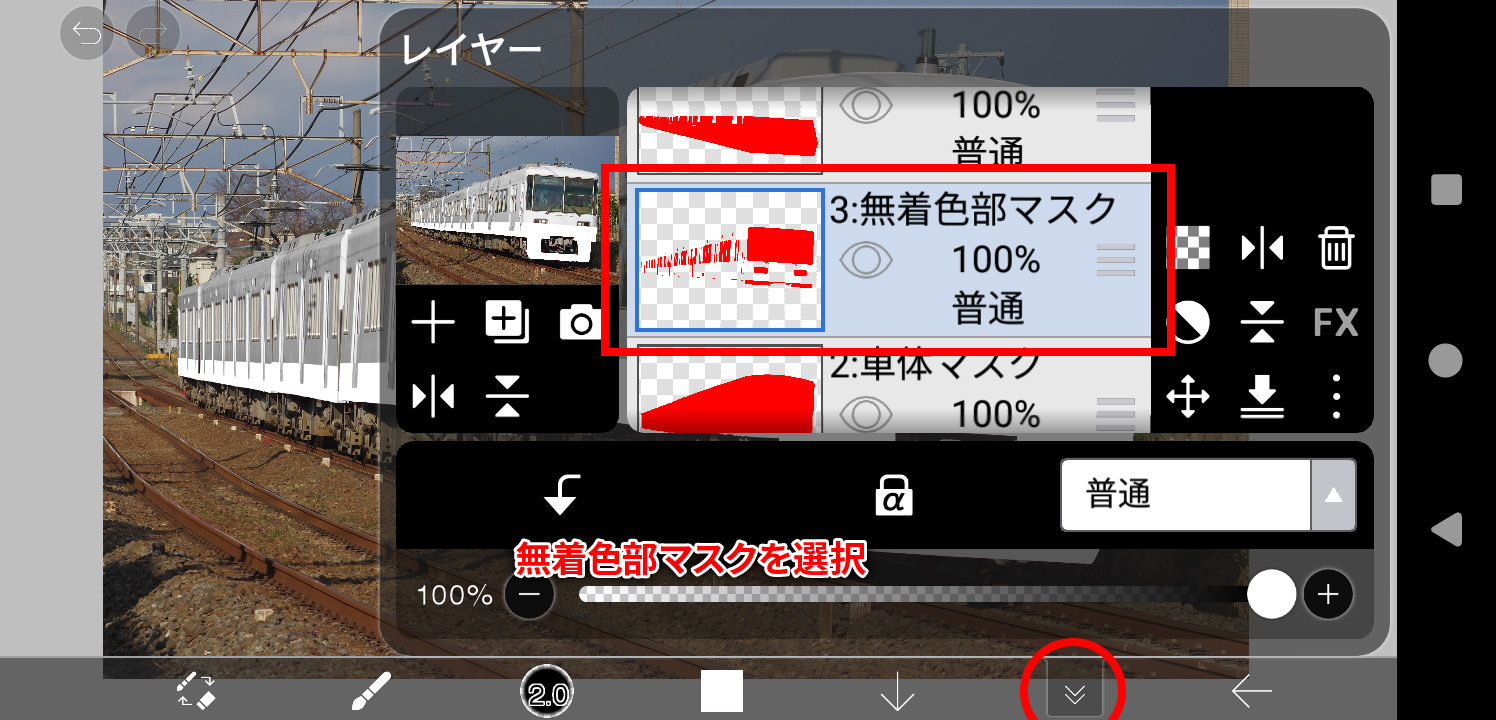
無着色部マスクのレイヤーを選択し、「不透明度で選択」を実行します。



明るさ調整レイヤーを選択し、選択範囲メニューから「レイヤーのクリア」を実行、その後選択を解除します。




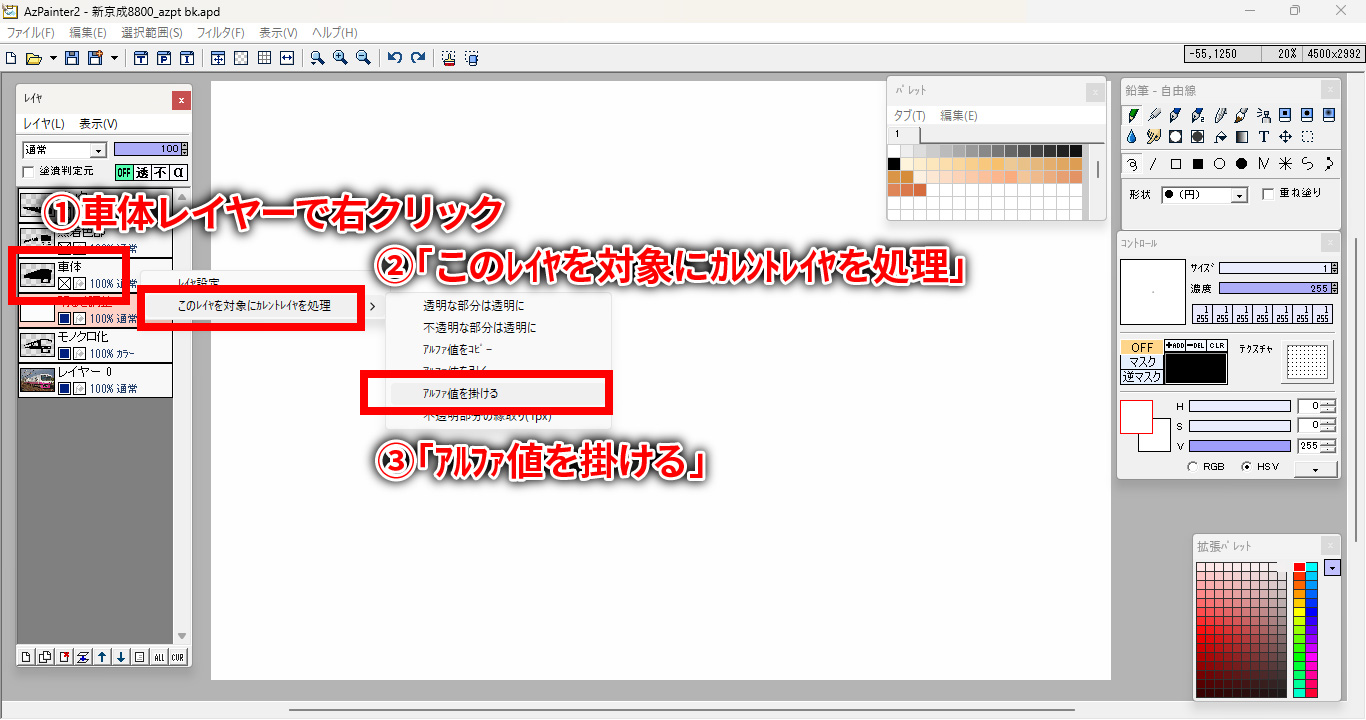
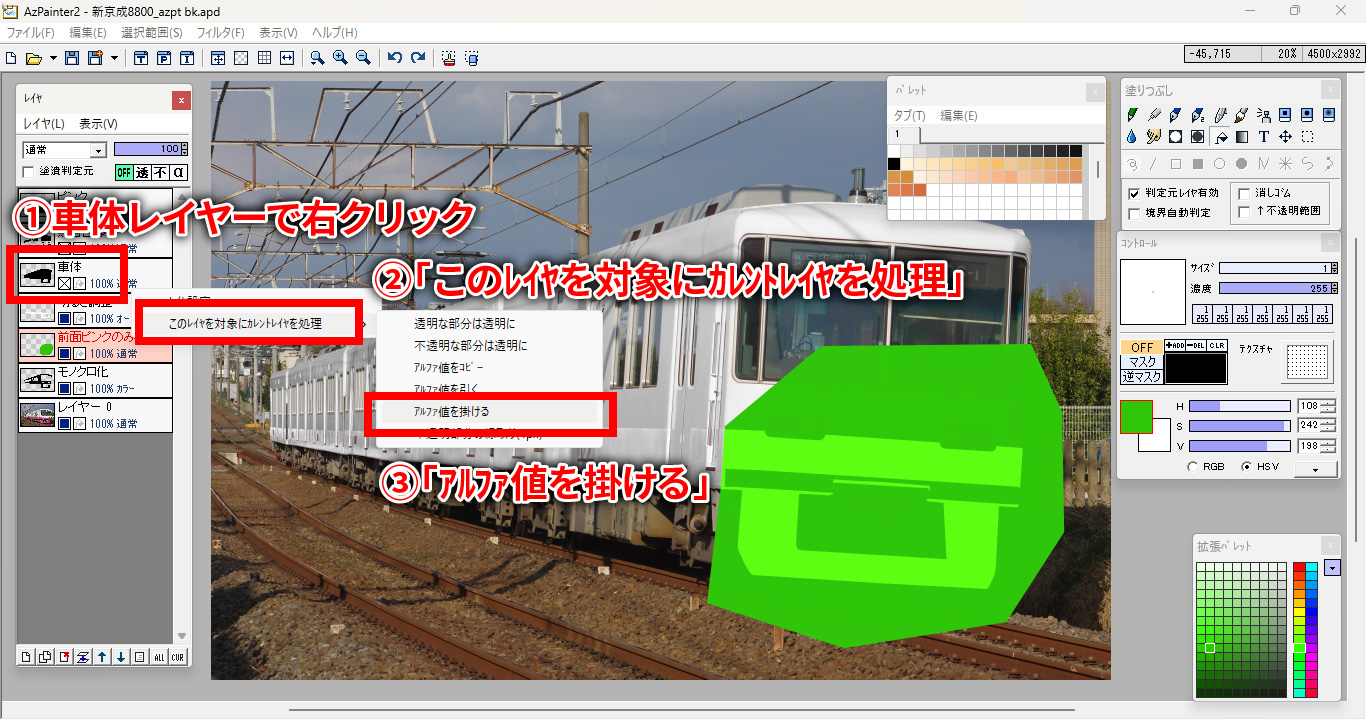
明るさ調整用レイヤーを選択した状態で、車体レイヤーの上で右クリックし、「このレイヤを対象にカレントレイヤを処理」から「アルファ値を掛ける」を選択します。
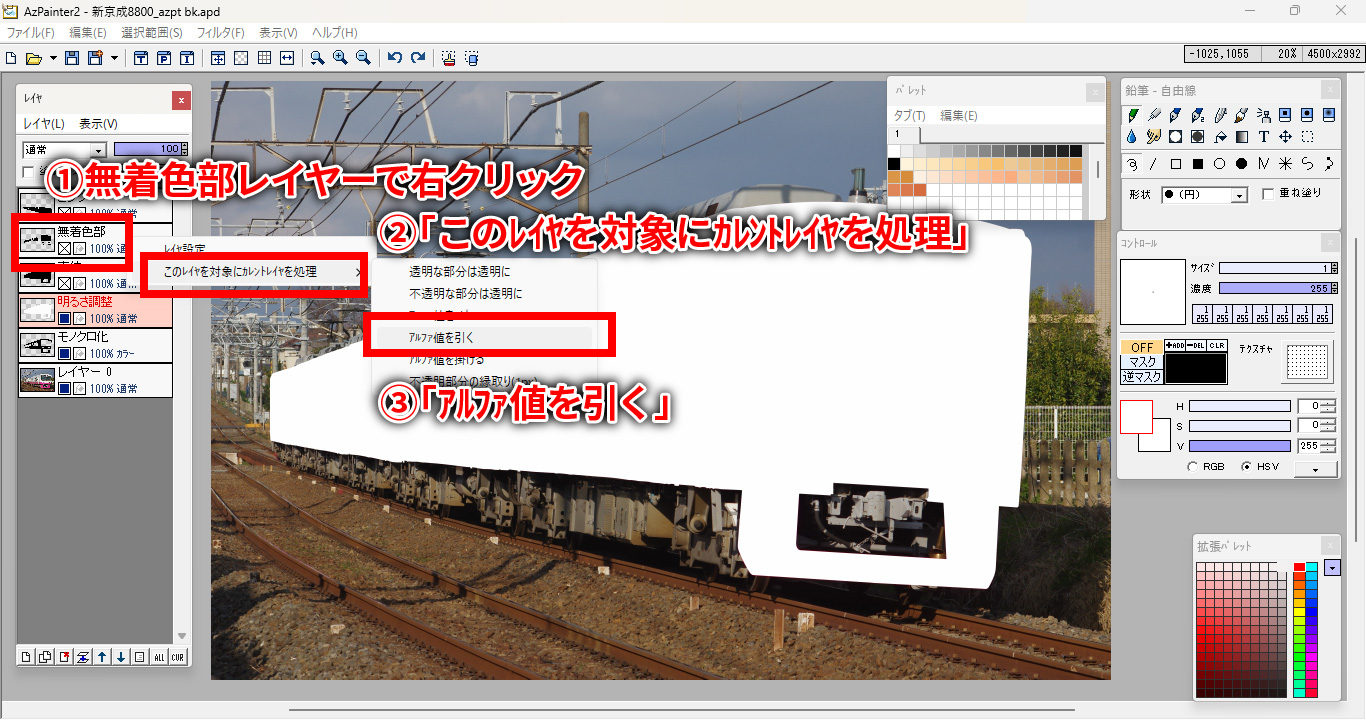
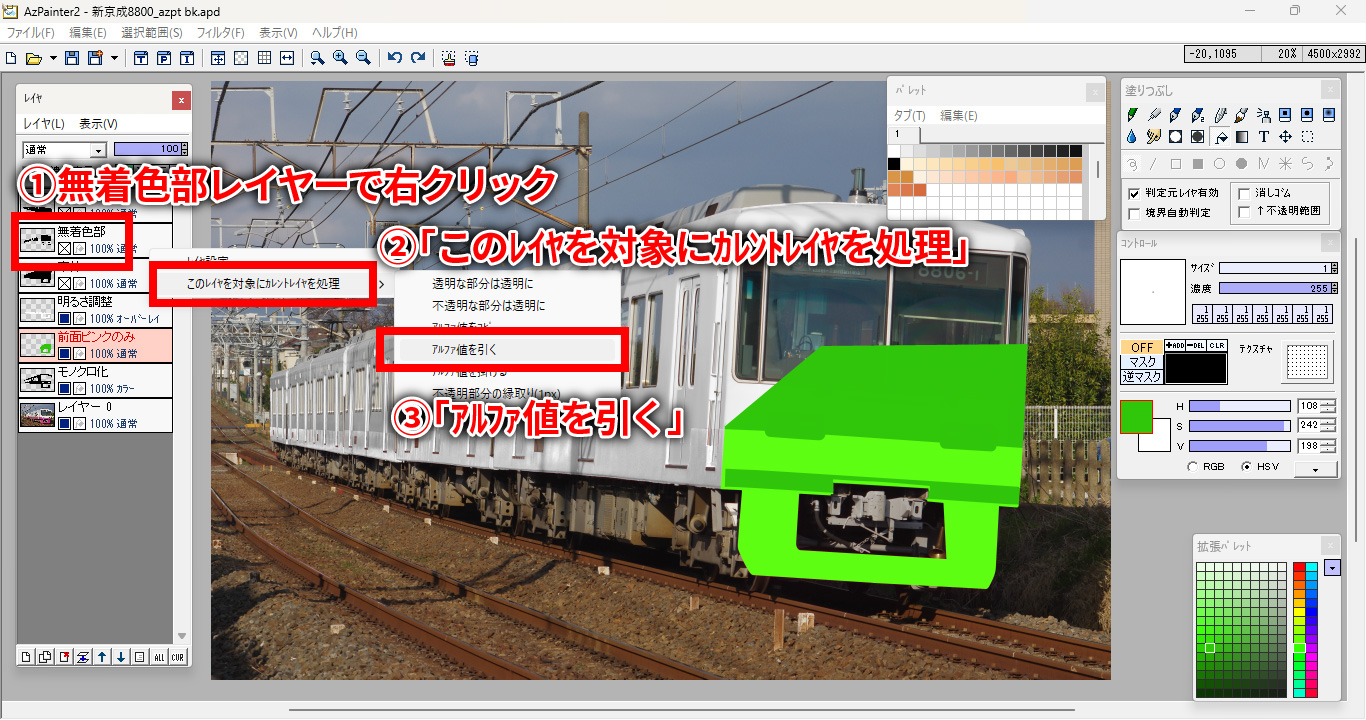
続いて、同じく明るさ調整用レイヤーを選択したまま、今度は無着色部レイヤーの上で右クリックし、「このレイヤを対象にカレントレイヤを処理」から「アルファ値を引く」を選択します。
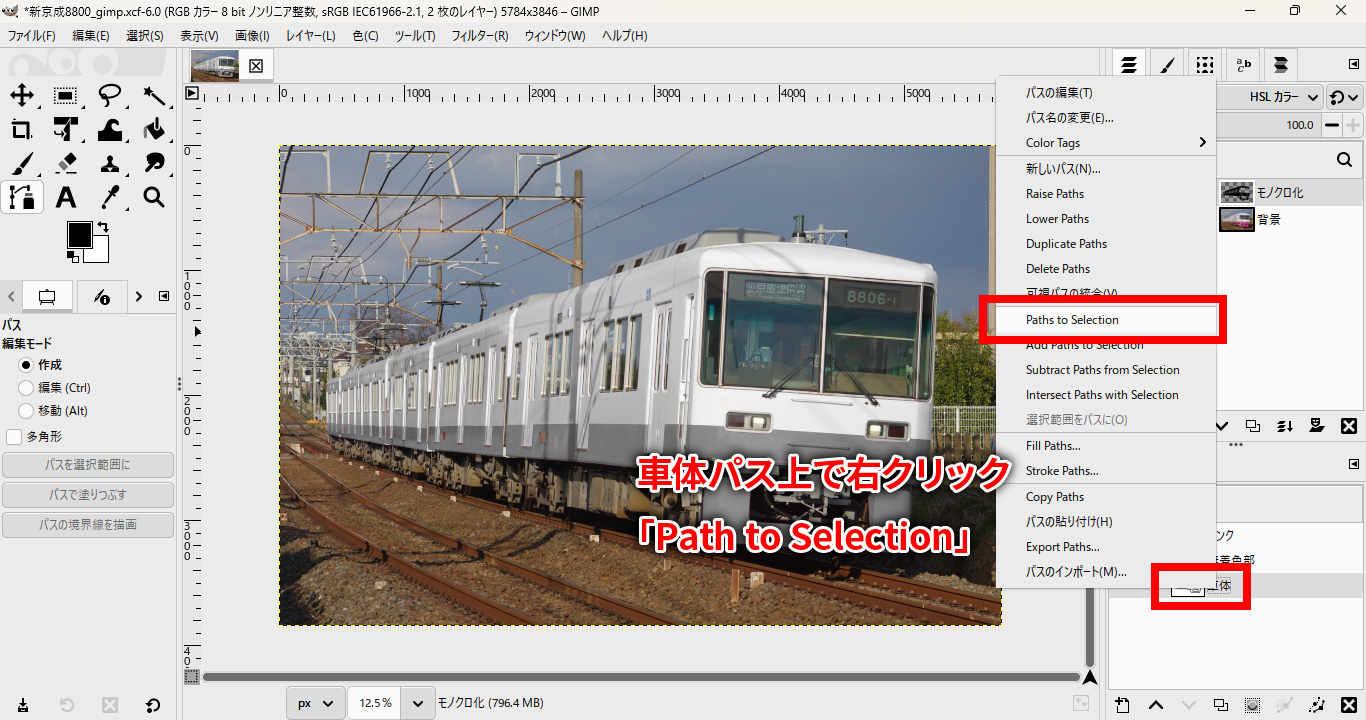
車体マスクのパスを選択し、右クリックして「選択範囲を作成」を選び、OKを押します。「Paths to Selection」(パスを選択範囲にする)を選びます。
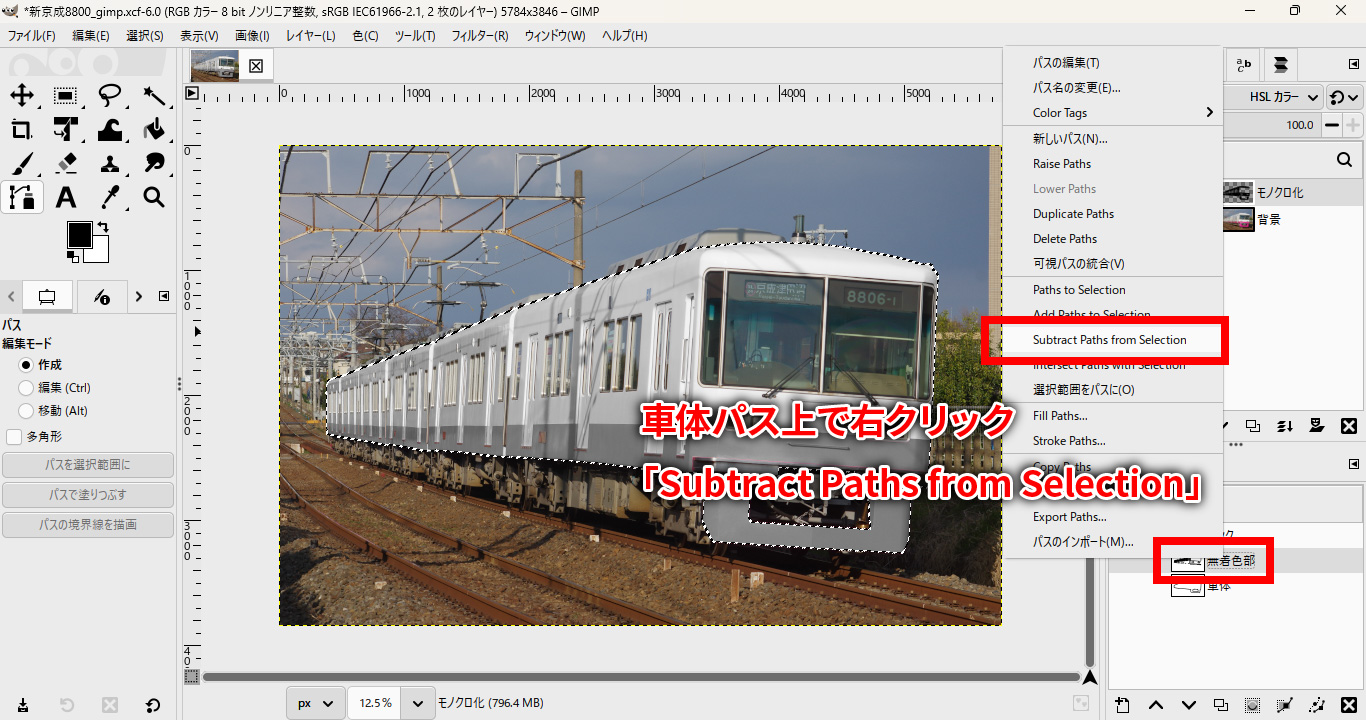
続いて、同じく無着色部パスで右クリックして「選択範囲を作成」を選び、今度は「現在の選択範囲を一部削除」を選択してOK「Subtract Paths from Selection」(選択範囲からパスを引く)を押します。
ここまでは先ほどのSTEP3:モノクロ化の時と同じ手順です。




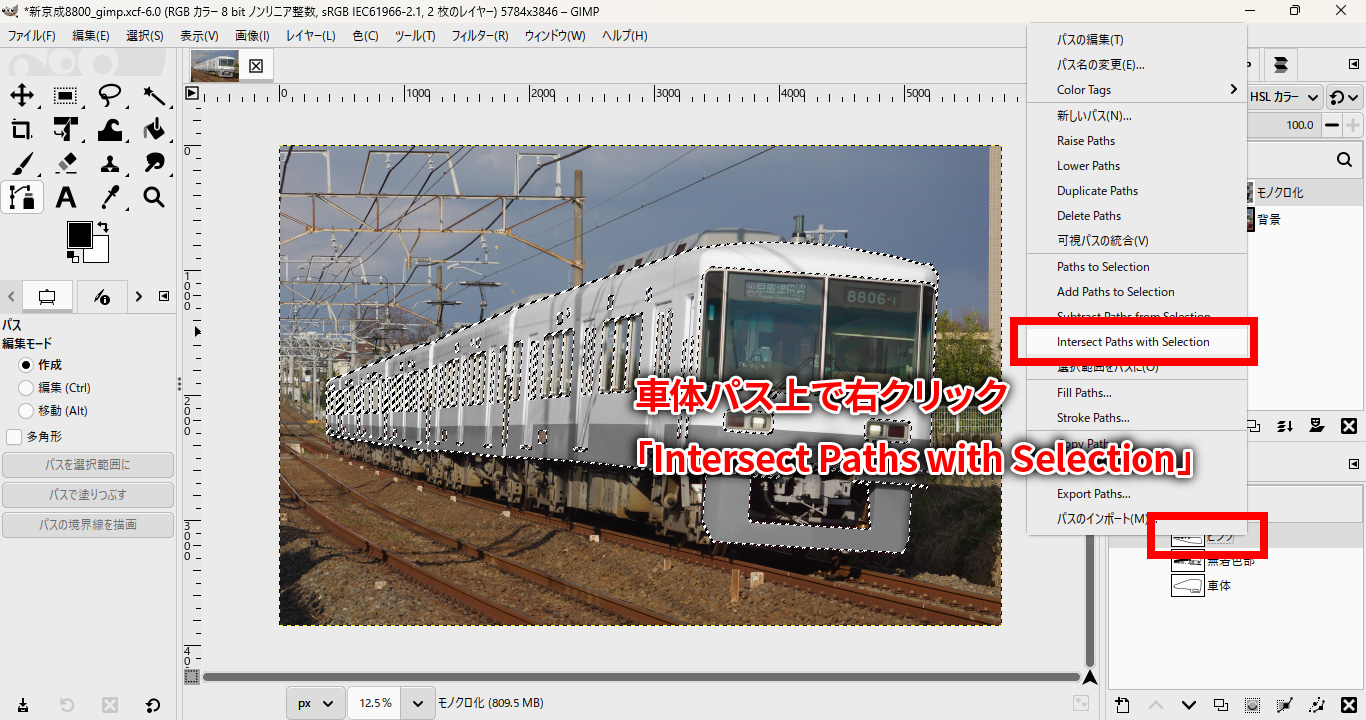
次に、ピンク部分だけをマスクしたパスで右クリックして「選択範囲を作成」を選び、「現在の選択範囲との共通範囲」を選択してOK「Intersect Paths with Selection」(選択範囲とパスを交差させる)を押します。
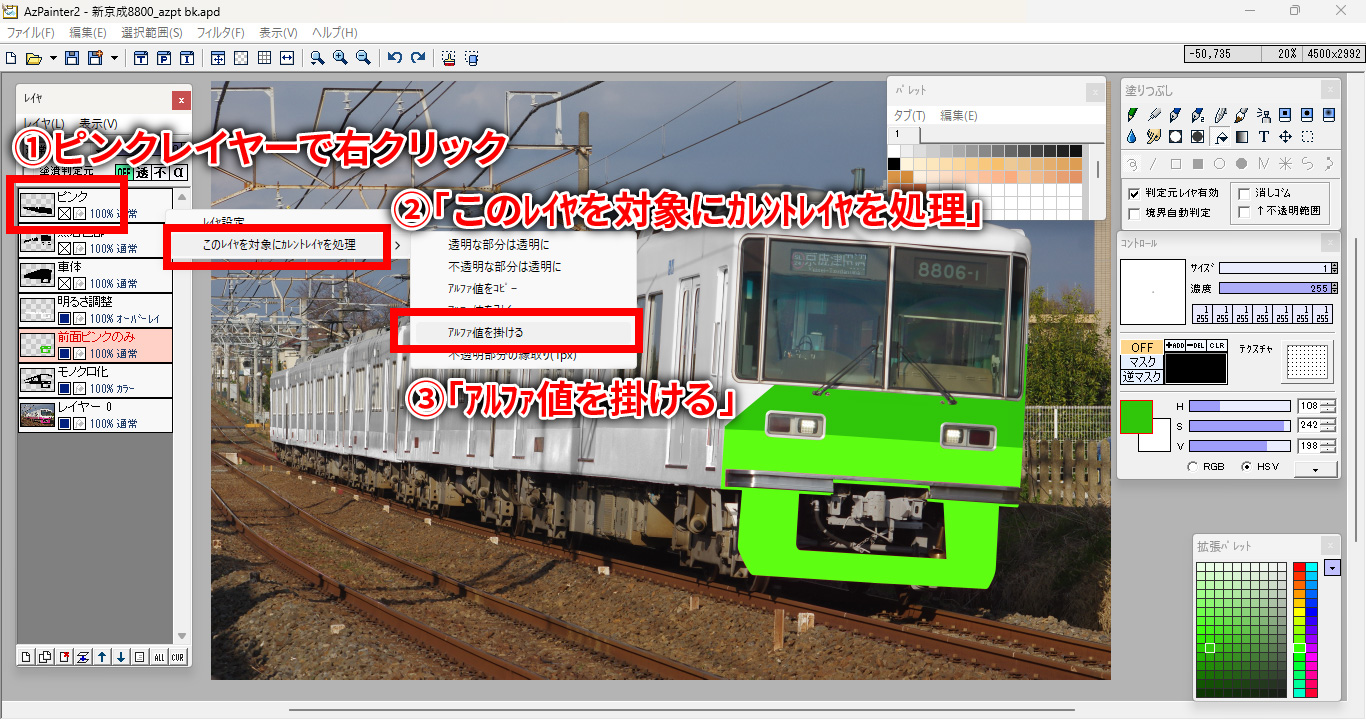
次に、同じく明るさ調整用レイヤーを選択したまま、今度はピンク色部(デフォルトの塗り分け線)マスクのレイヤーの上で右クリックし、「このレイヤを対象にカレントレイヤを処理」から「アルファ値を掛ける」を選択します。
(STEP2でピンクではなく白い部分のみのマスクを作成していた場合は、「アルファ値を掛ける」ではなく「アルファ値を引く」を選択します)



それができましたら、その選択範囲を白(#FFFFFF)一色で塗りつぶします。
(彩度0の白系の色であれば、必ずしも#FFFFFFである必要はありません)

こうすることで、車体のうち、ピンク色で塗られていた部分だけを白く塗ることができるレイヤーが完成したかと思います。
2.明るさを変える






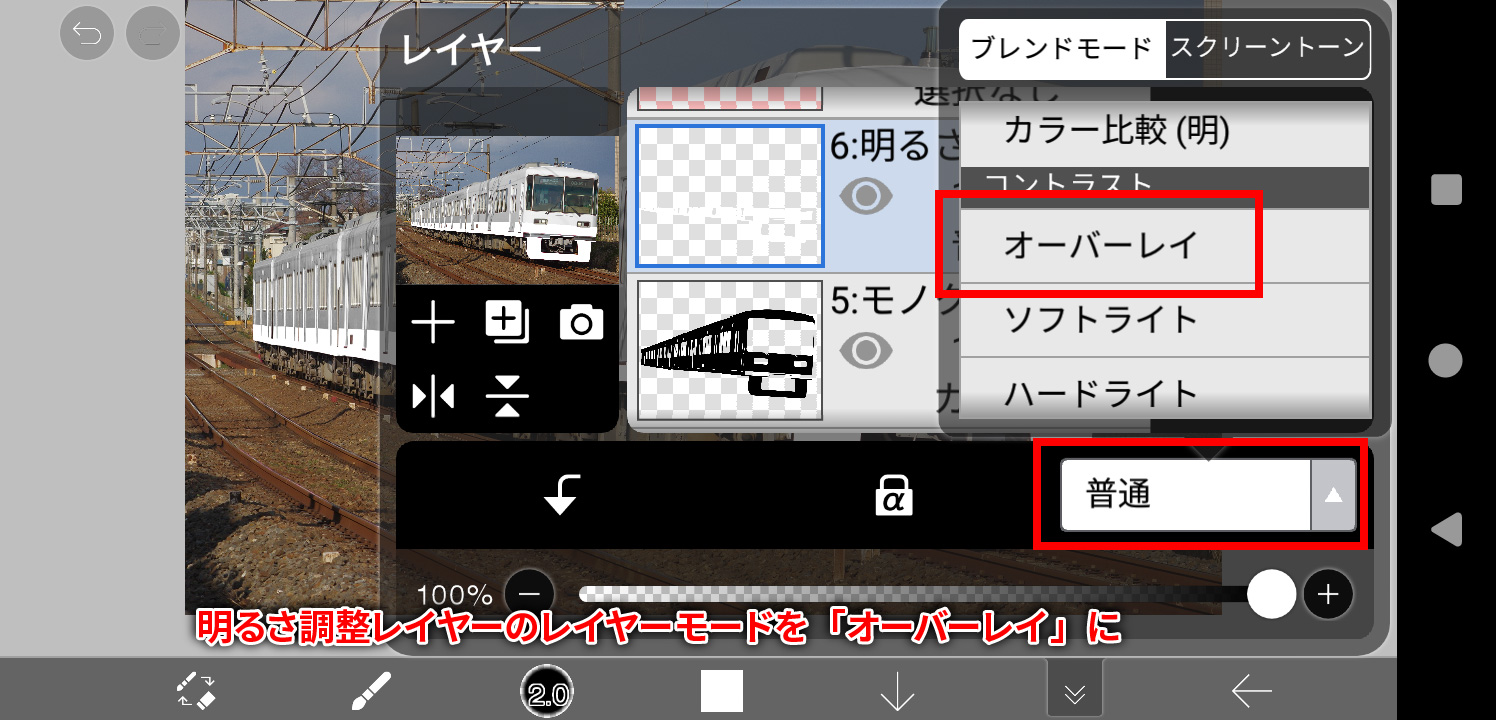
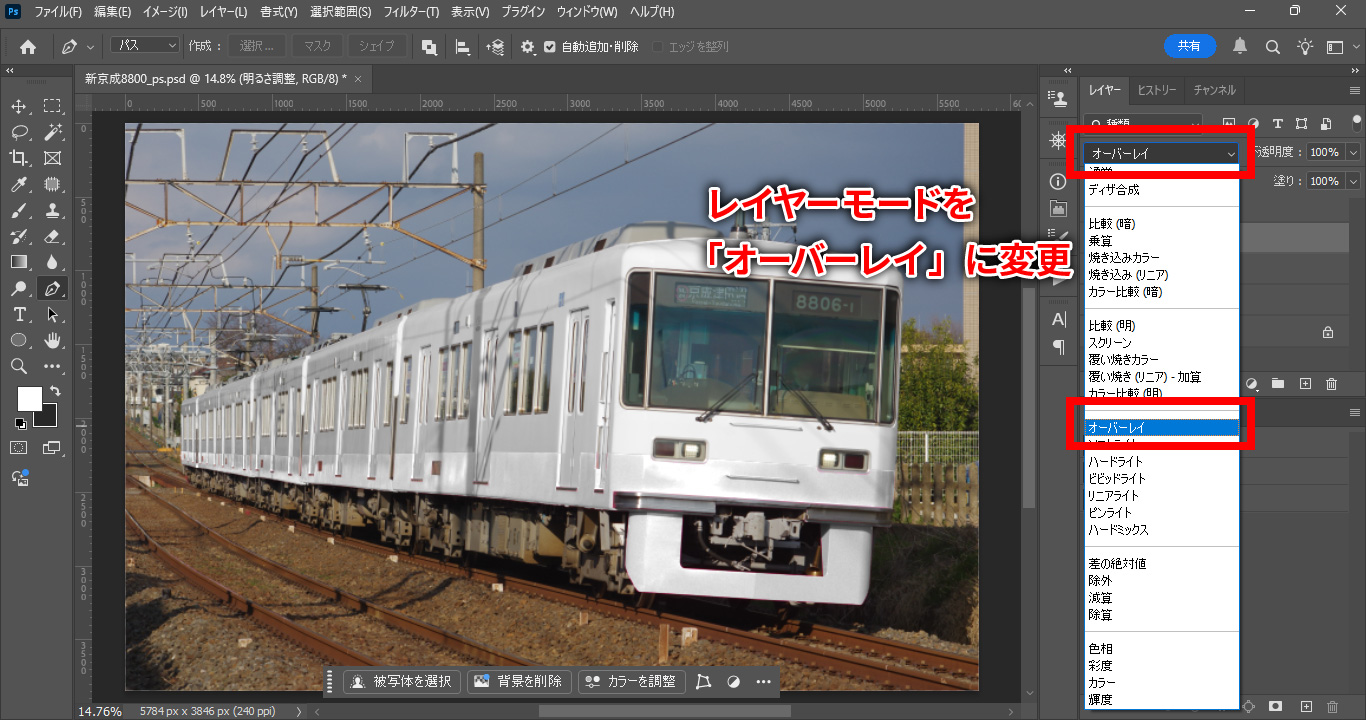
まずはレイヤーモードを「オーバーレイ」に変えてみましょう。



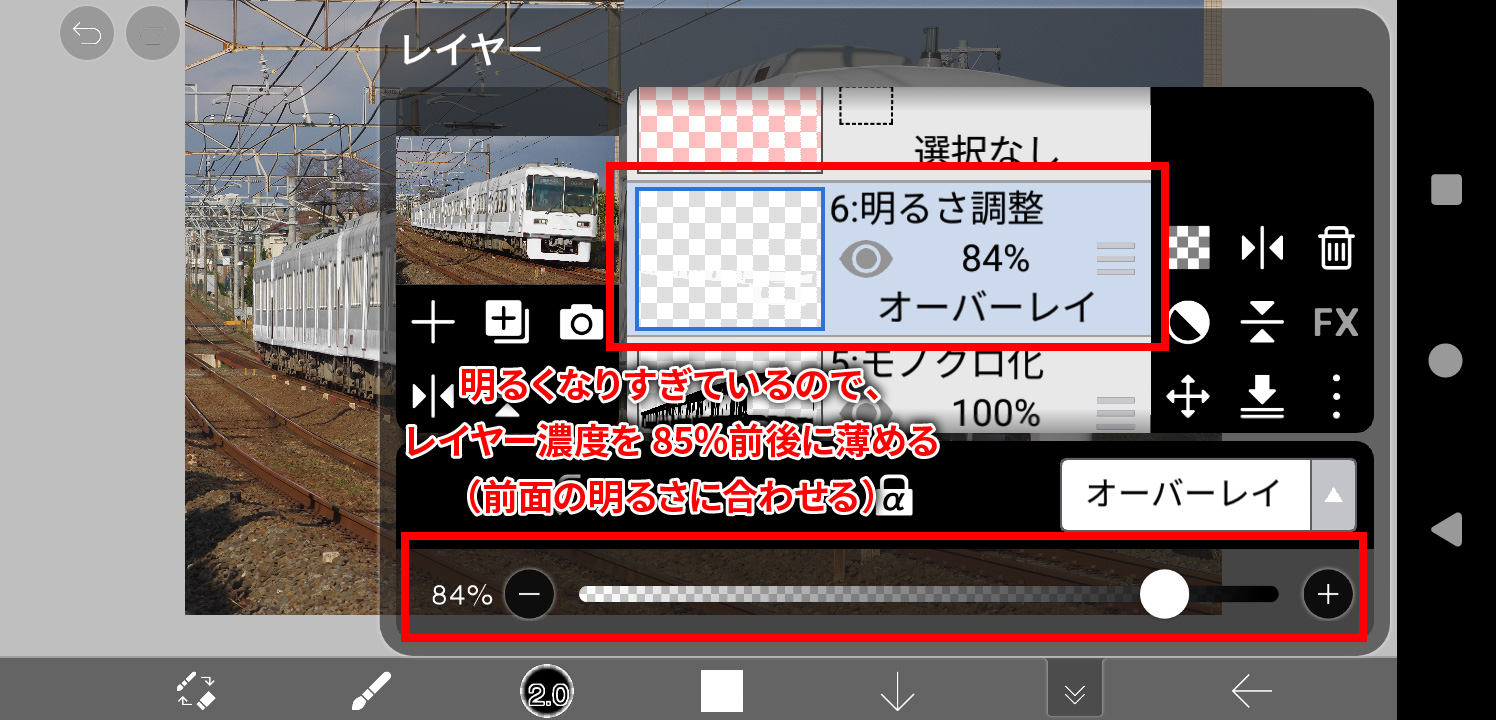
濃度は100%のままでいいです80%前後にまで下げましょう85%前後にまで下げましょう。
ピンク色の部分だけが明るくなりました。
が、前面の明るさがまだ足りないのと、側面(特に後方)のギラギラした反射の強さが気になります。
よって、それらの箇所を調節していきます。
※素材写真や使用ソフトウェアによっては、重ね掛けするまでもなく明るさを十分整えることができる場合があります。(当ページをGIMP・ibisPaintモードで閲覧した場合もそうなっています)
その場合は次の章は飛ばし、「4.濃度を揃える・馴染ませる」に進んでください。
今回の写真かつGIMPibisPaintの場合は、これだけで十分明るさを調整することができましたが、場合によっては、「オーバーレイ」モードのレイヤー1枚だけでは明るさが足りないこともあります。
そういった場合は、前面・側面に分けたうえで、「ソフトライト」モードのレイヤーを追加して調整していきます。詳細は当ページをPhotoshop・Azpainter2モードで閲覧した場合の「3.明るさ調整を重ね掛けする」をご確認ください。
続いて、側面の明るさを馴染ませていきましょう。
3.明るさ調整を重ね掛けする


先ほど作成した明るさ調整レイヤーとは別に、前面のみ、かつピンク部分のみを白く塗ったレイヤーを作ります。先ほど作成した明るさ調整用レイヤーの下に作りましょう。








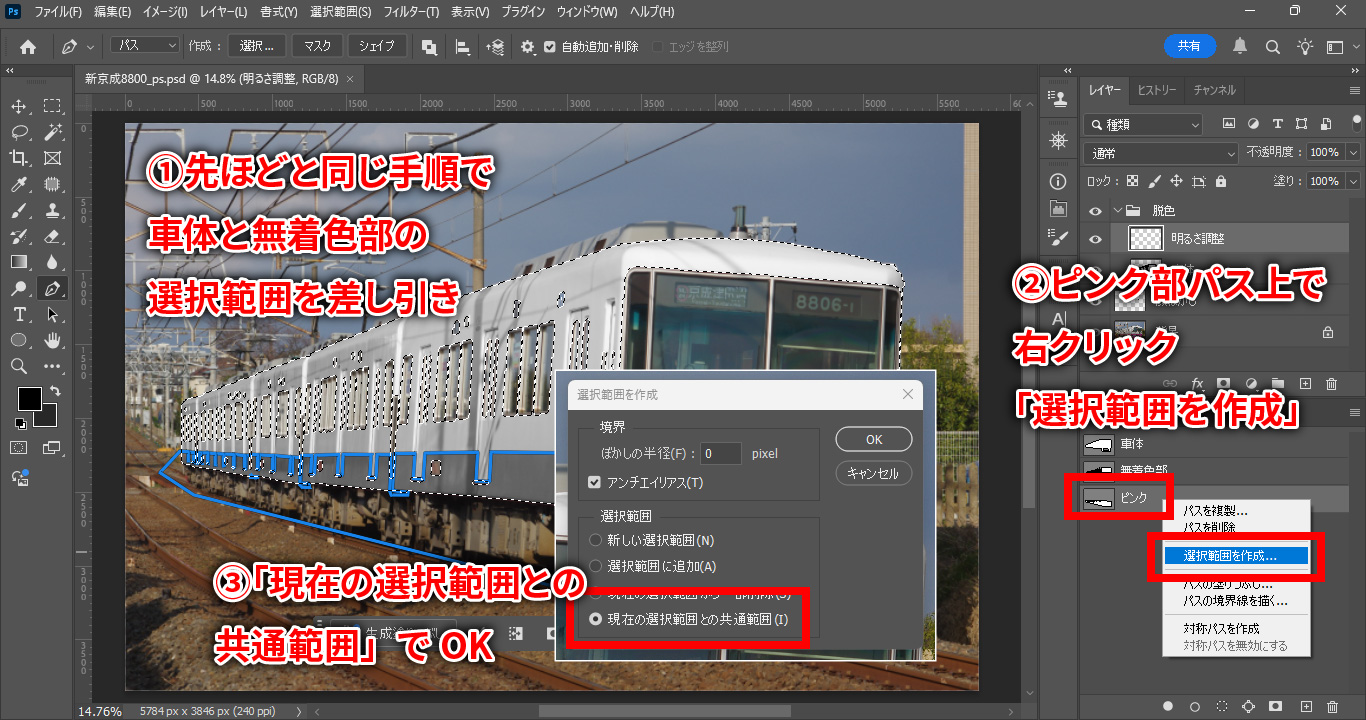
なげなわ/自由選択ツールなどを使って前面のみを囲い(大雑把にで大丈夫です)、その範囲と車体パス・ピンク部分パスを掛け合わせ(現在の選択範囲との共通範囲)、無着色部パスを引いて(現在の選択範囲を一部削除)作ります。

それができましたら、前面ピンク部のみの明るさ調整用レイヤーを作成し、選択範囲を白一色で塗りつぶします。
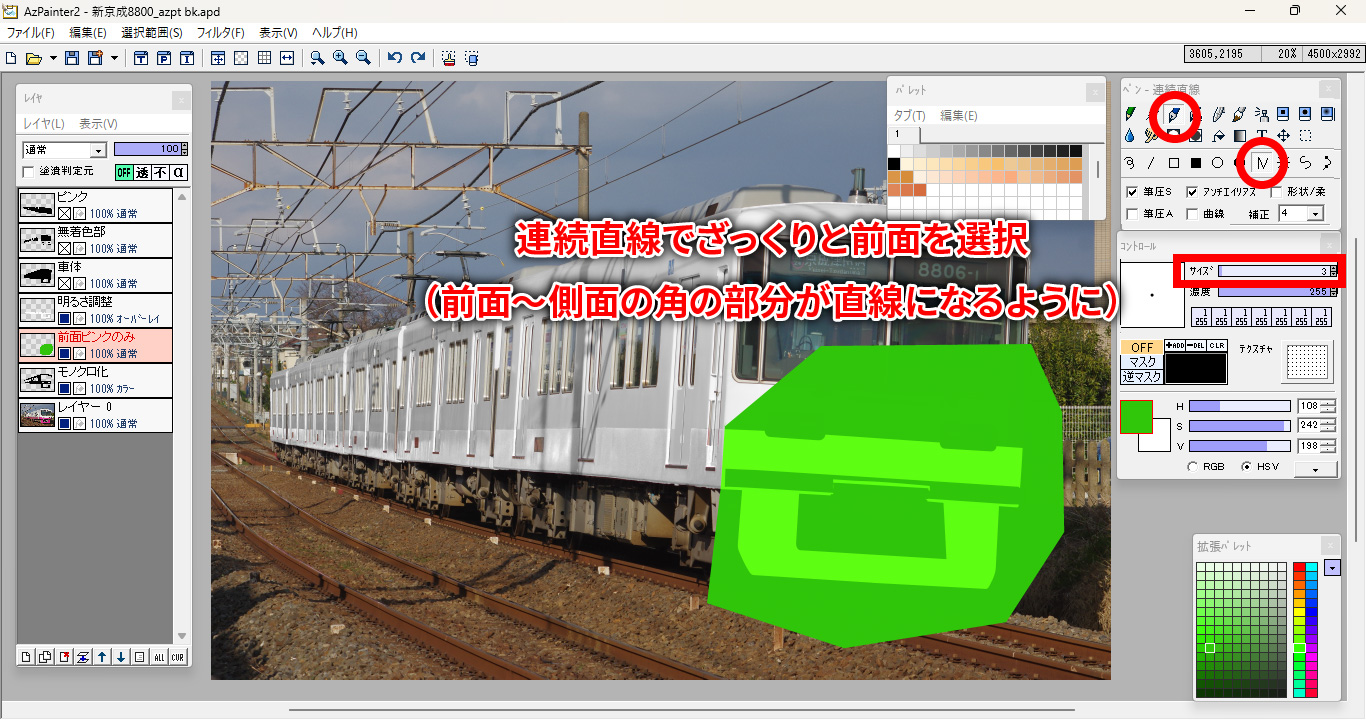
連続直線ツールを使って前面のみを囲い(大雑把にで大丈夫です)、その範囲と車体マスク・ピンク部分マスクを掛け合わせ、無着色部マスクを引いて作ります。


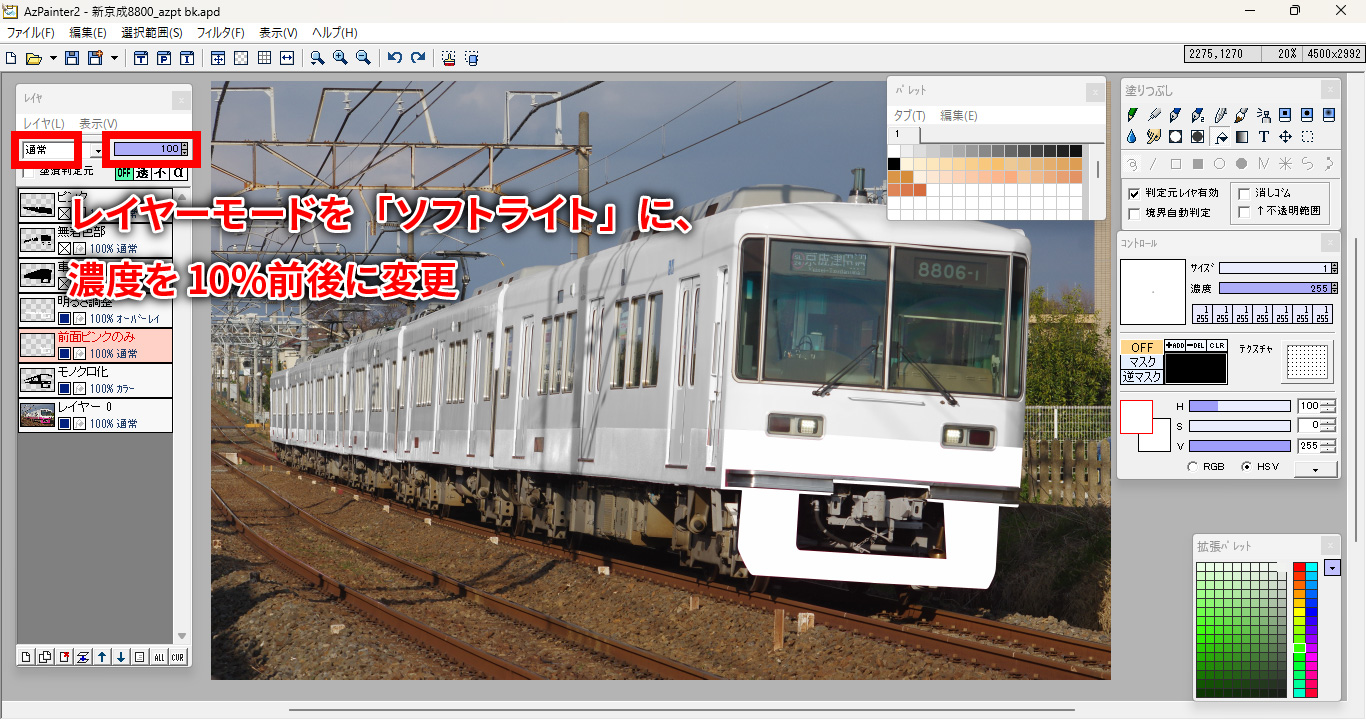
そうしましたら、レイヤーモードを「ソフトライト」にします。
濃度が100%ではさすがに明るすぎて白飛びしていますので、薄くしましょう。20%10%前後にまで下げればちょうどいいかと思います。
続いて、側面の明るさを馴染ませていきましょう。
3.4.濃度を揃える・馴染ませる



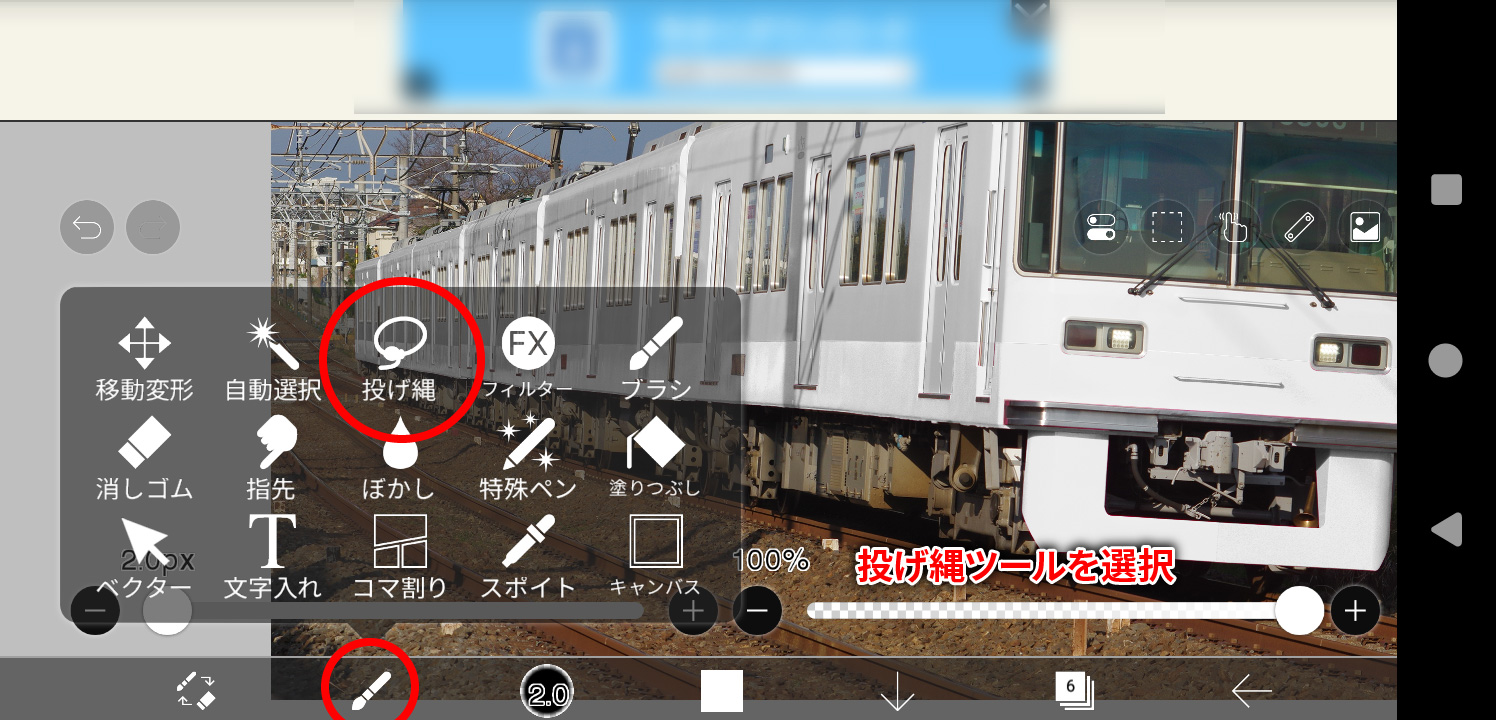
投げ縄ツールを選択し、前面~側面の境界部が直線になるようにざっくりと側面を囲みます。






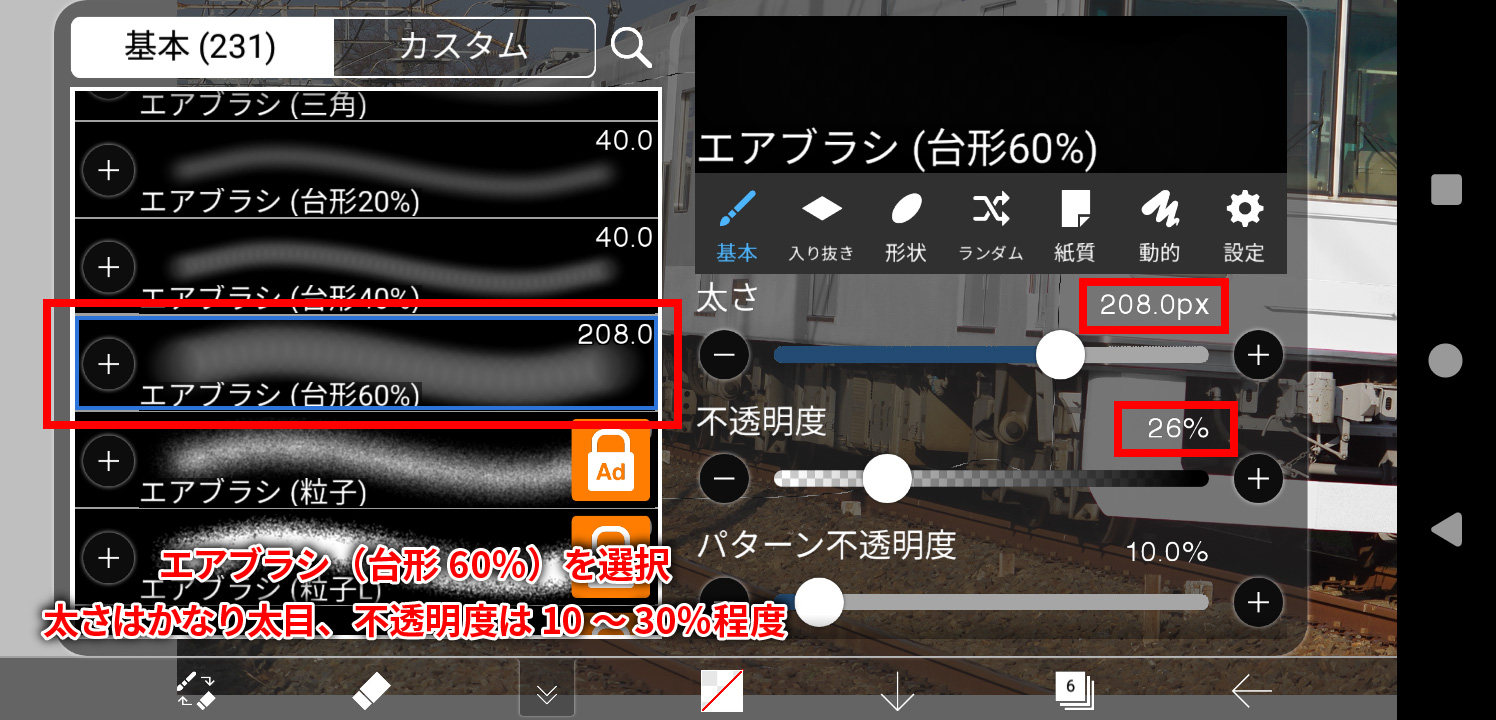
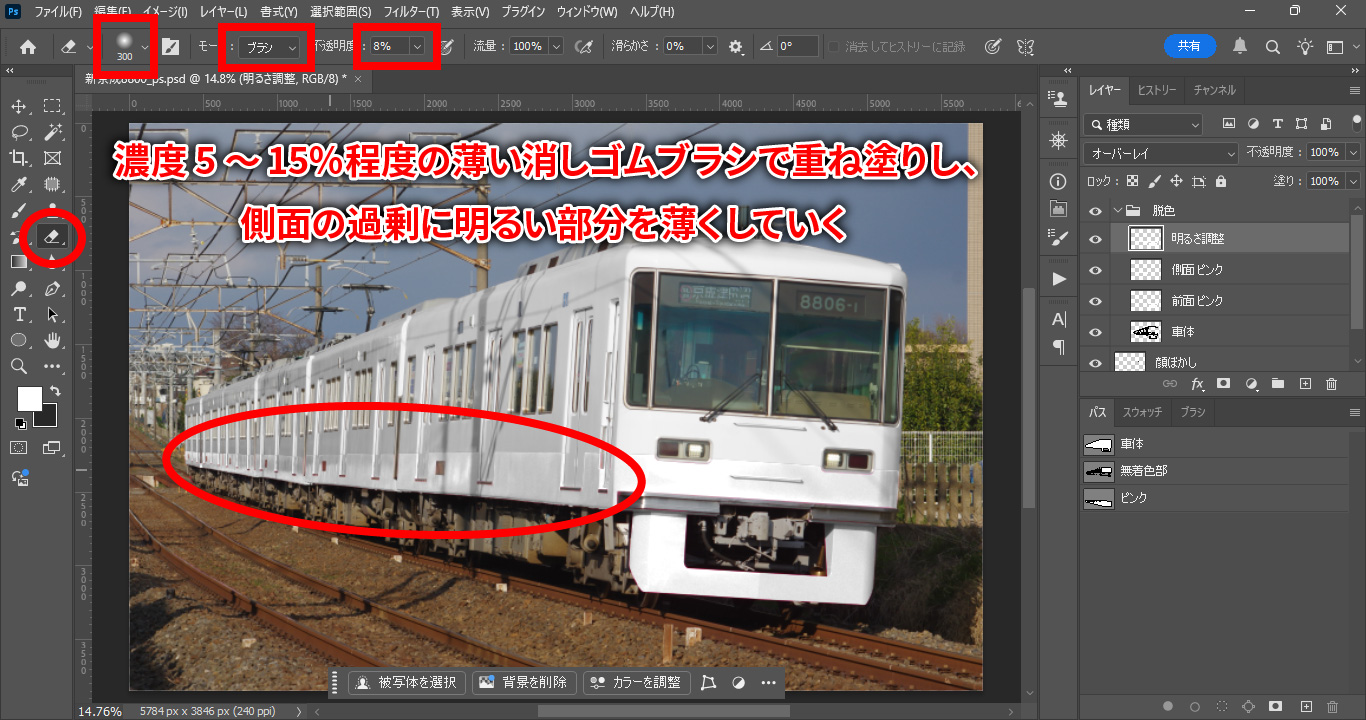
濃度1~55~15%10~30%程度の消しゴムブラシツールを使用して、明るさ調整レイヤー(モード:オーバーレイのもの)のうち明るすぎる部分を薄く消していきます。
大きめのブラシで何度も重ね塗り(消し)し、違和感のないように仕上げましょう。
勘のいい方はお気づきかもしれませんが、この作業は色変え(着色)加工の応用です。



全体の明るさは揃いましたが、白だった部分とピンクだった部分との間に境界線ができてしまっています。
均一な見た目にするため、この線を消していきましょう。